
推荐使用Postman工具进行测试,下文简单介绍一下Postman的安装与入门。
一、Postman简介
Postman是一个 Chrome 扩展,能提供强大的 Web API & HTTP 请求调试功能。Postman能够发送任何类型的http请求,支持GET/PUT/POST/DELETE等,请求头中可以附带任何数量的headers信息。
Postman支持不同的认证机制(basic,digest,OAuth)
Postman非常简单易用,通过填写URL、header、body等就可以发送一个请求,这对于我们平时做一些简单的测试是够用的。
Postman有一个“集合”功能,用于存储所有请求相同的API/域,这个功能能方便我们重新发送请求。
二、Postman安装
1、下载postman,这里提供两种方式:
a、直接进入https://www.getpostman.com/下载对应的版本;
b、打开Chrome,直接在地址栏输入:chrome://extensions/,点击“获取更多扩展程 序”进入Chrome 网上应用店,搜索“postman”应用,添加至Chrome;
注意:chrome商店需要到“墙外”在才能下载。
2、安装完成后如图:

三、Postman使用
1、打开chrome的“应用”,或者直接在地址栏里输入“chrome://apps/”,也可以打开应用页面

2、GET请求:
Postman安装完成后,我们来用它向百度发送一个搜索请求。比如搜索“Postman”吧。
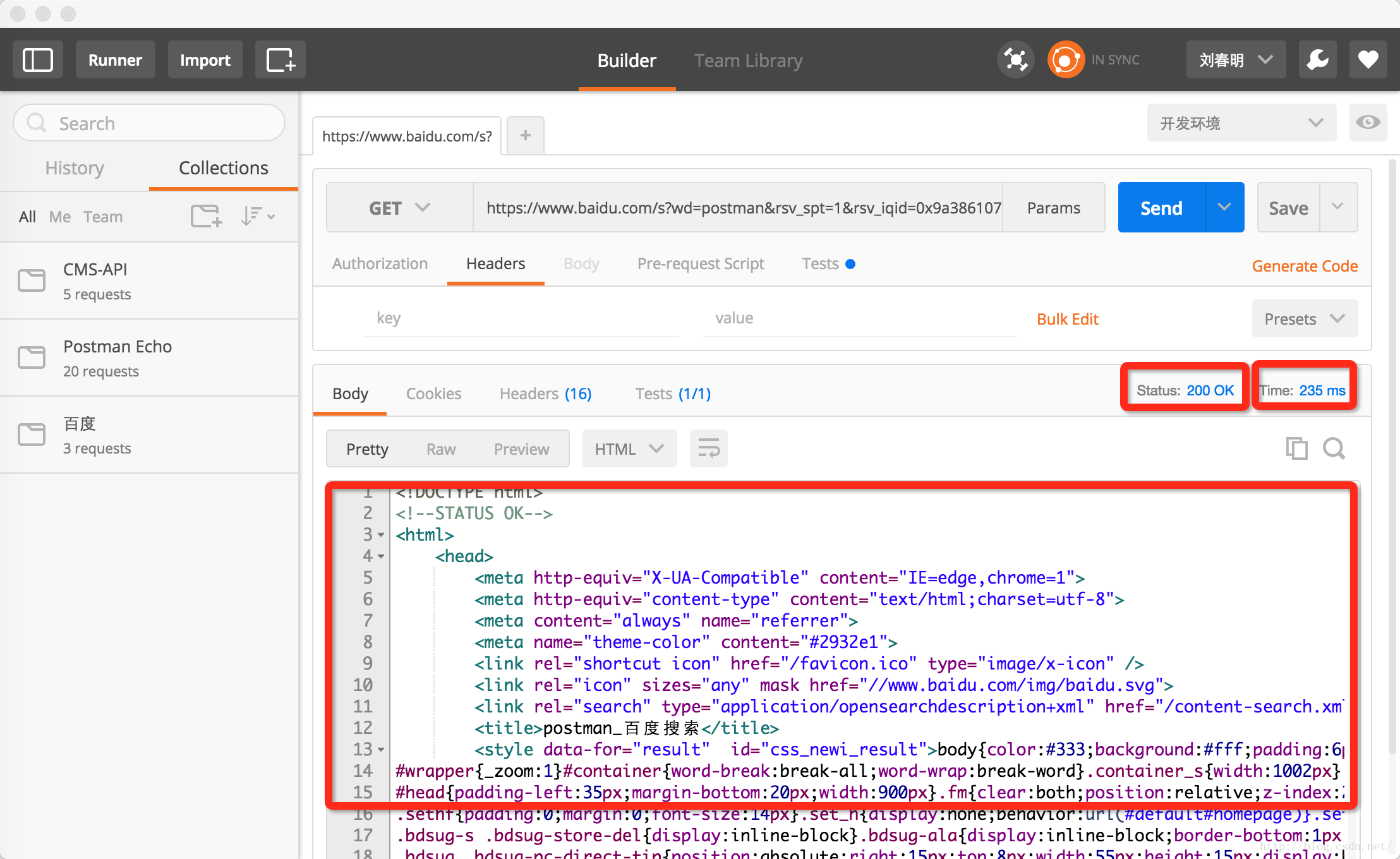
我们先在百度搜索框输入“Postman”,点击“百度一下”,然后将浏览器地址栏的内容复制到Postman的请求地址栏,点击Send。这样,我们就向百度首页发送了一个搜索请求,这个请求是GET请求,如下图所示。从图中,我们可以看到本次请求的状态码Status是200,表示此次请求发送成功。本次的请求响应时间是235ms,另外还可以响应的HTML文档。

3、修改请求的参数
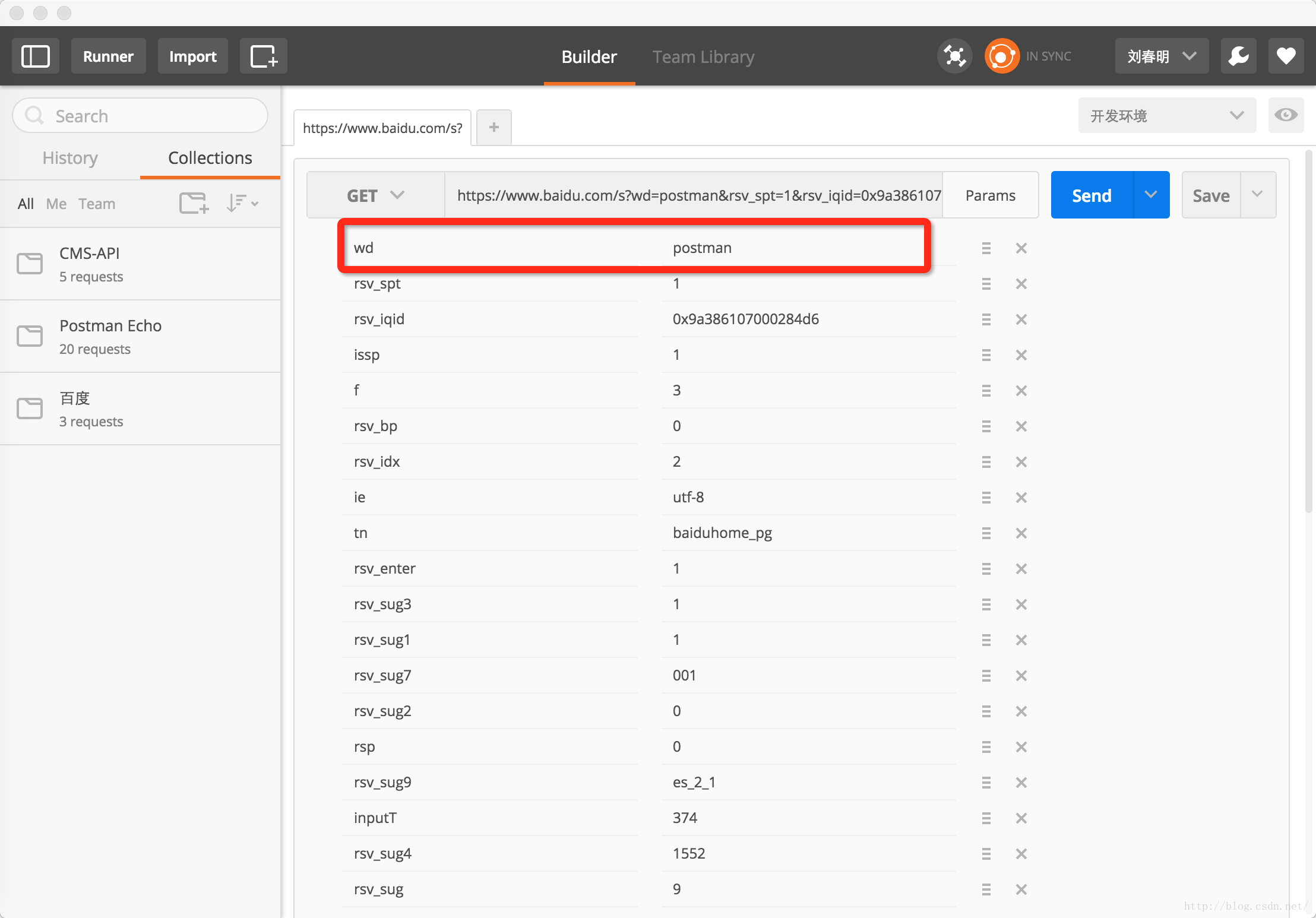
在上图中点击Params,Postman将会把url中的所有参数解析成一个一个的key-vaule对,如下图所示。其中wd这个key对应的value是postman。我们将其改成“Chrome”,再次点击Send。请求的结果将变成搜索“Chrome”的页面HTML。

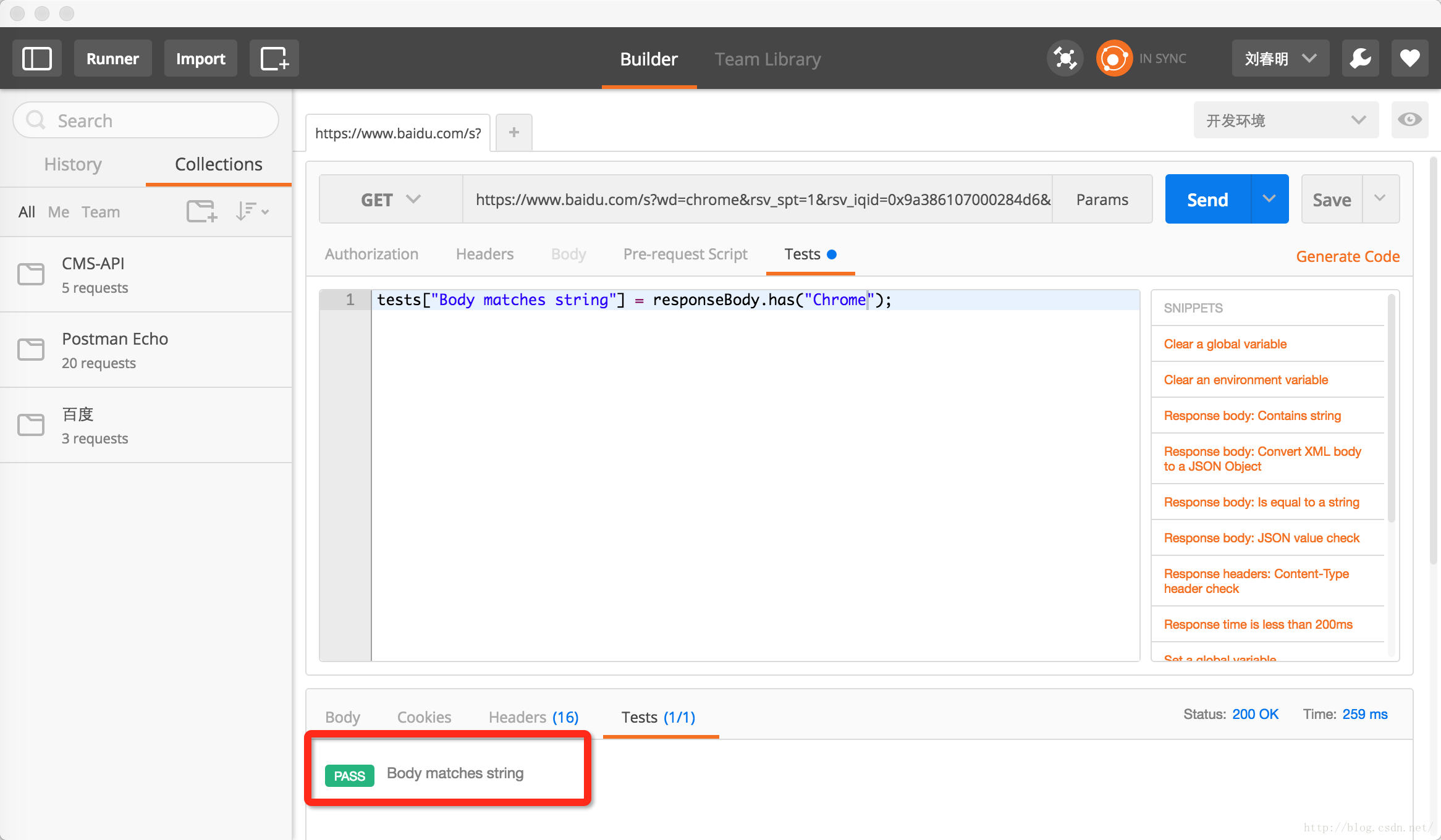
4、验证请求结果
验证返回的页面中包括指定的字符串:页面中包括“Chrome”。
点击地址栏下面的Tests选项卡,进入Tests脚本编写页面。点击“Response body: Contains string”,将“string_you_want_to_search”替换成“Chrome”。点击Send发送请求,执行测试。在下方Response区域的Test选项卡里,可以看到Pass “Body matches string”,表示该请求的响应体重包含“Chrome”字符串,测试通过。

(内容出处:http://blog.csdn.net/liuchunming033/article/details/51438022)